Обо всём мне близком и далёком
Лучше скажи мало,но хорошо. Козьма Прутков
Как я самостоятельно создавал этот сайт.
Принимаясь за дело, соберись с духом. Козьма ПрутковСтраница "Главная"
Навигация по сайту
Главные страницы сайтаТаблица стилей в отдельном файле
Страница "О товариществе"
Страница "Законодательство"
Страница "Помощь садоводу"
Страница "Интересные ссылки"
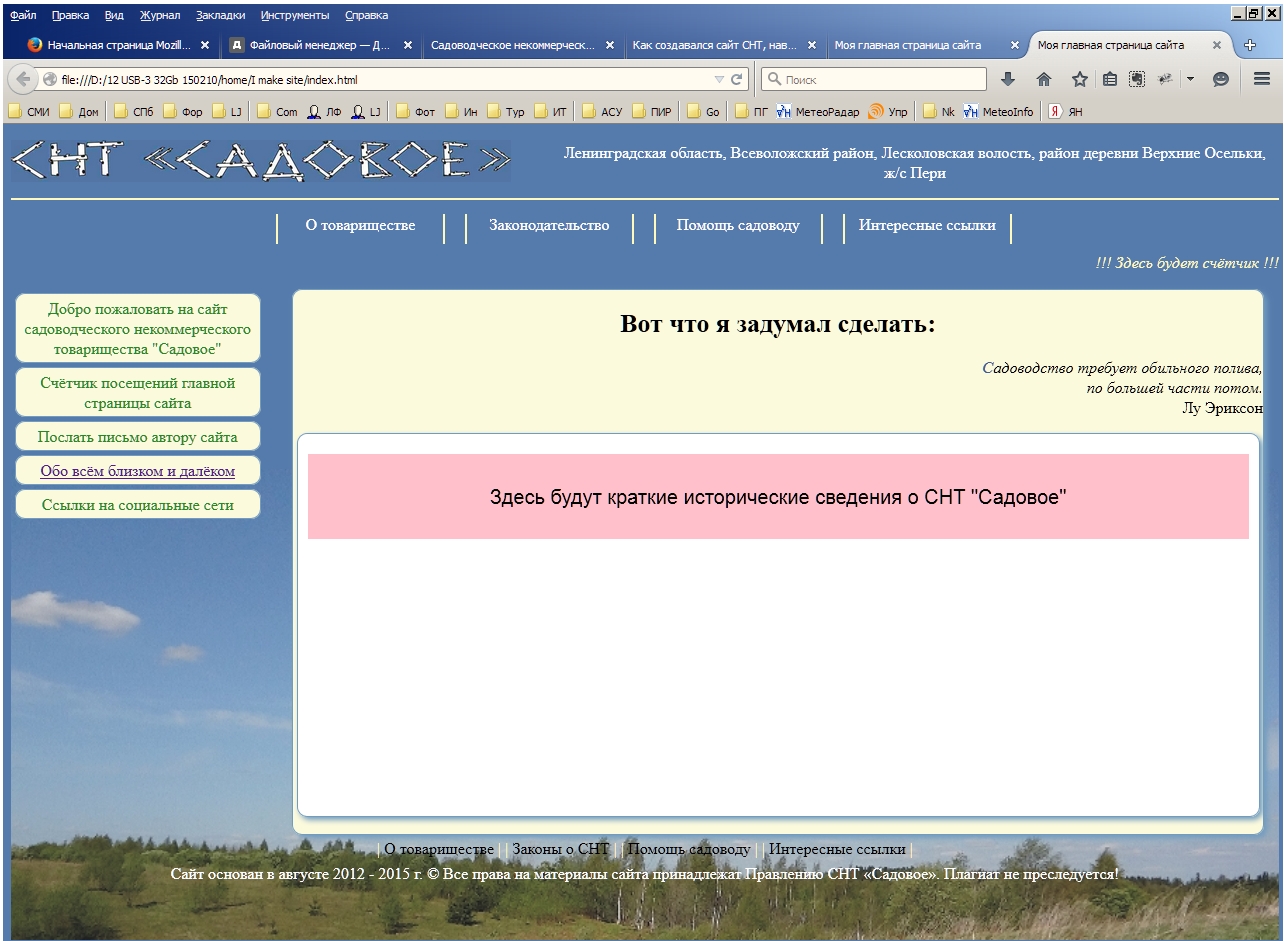
Страница "Главная"
Я сделал копию файла main.html и сохранил её в файле index.html. В пункте "О товариществе" главного меню я восстановил ссылку.
Все ссылки пунктов главного меню я оформил классом .chief. В ссылки пунктов нижнего меню я добавил класс .bottom. Оба эти класса уже определены мной для тега <a> в таблице стилей (файл my_style.css).
Во вспомогательном меню я оставил только счётчик посещений страницы. На месте вертикального меню я разместил приветствие "Добро пожаловать на сайт садоводческого некоммерческого товарищества", счётчик посещений главной страницы сайта и другую информацию, оформив её классом .hallo, который я добавил в таблицу стилей.
Текст файла index.html теперь выглядит так:
<html>
<head>
<title> Моя четвёртая страница сайта </title>
<link rel = "stylesheet" type = "text/css" href = "my_style.css">
</head>
<body>
<center>
<div class = "page">
<!-- Чердак (заголовок) моей первой и второй страничек -->
<div style = "background-color: #557bac; font-style: bold; font-size: 15px; color: #fff; border-bottom-width: 2px; border-bottom-color: #fff9bd; border-bottom-style: solid;">
<img style = "width: 500px; padding-right: 40px; float: left;" src="images/lblSadovoe.jpg" alt="Заголовок сайта">
<p style = "padding-top: 2px;">Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери </p>
</div>
<!-- Главное меню -->
<div class = "chief_menu">
<div class = "chief_menu_item"><a class = "chief" href = "main.html">О товариществе</a> </div>
<div class = "chief_menu_item"><a class = "chief" href = "lows.html">Законодательство</a> </div>
<div class = "chief_menu_item"><a class = "chief" href = "help.html">Помощь садоводу</a> </div>
<div class = "chief_menu_item"><a class = "chief" href = "ssilki.html">Интересные ссылки</a> </div>
</div>
<!-- Вспомогательное меню -->
<div class ="aux_menu">
<div>
<!-- Cчётчик посещений страницы -->
!!! Здесь будет счётчик !!!
</div>
</div>
<!-- Информация на главной странице вместо вертикального меню -->
<div class = "vertical_menu">
<div class = "hallo"> Добро пожаловать на сайт садоводческого некоммерческого товарищества "Садовое"</div>
<div class = "hallo"> Счётчик посещений главной страницы сайта</div>
<div class = "hallo"> Послать письмо автору сайта</div>
<div class = "hallo"> <a href = ""> Обо всём близком и далёком</a></div>
<div class = "hallo"> Ссылки на социальные сети</div>
</div>
<!-- Содержание с моими идеями (контент) -->
<div class = "content">
<h3> Вот что я задумал сделать </h3>
<p> <span class= "epig"> Садоводство требует обильного полива,
по большей части потом. </span>
<span class= "avtor">Лу Эриксон< </span><p>
<div class = "one_column">
<p style ="background-color: pink; font-size: 15pt; font-family: 'Arial';"> Здесь будут краткие исторические сведения о СНТ "Садовое"</p>
</div>
</div>
<!-- Нижнее меню -->
<div class = "bottom_menu">
| <a class = "bottom" href = "main.html">О товариществе</a> |
| <a class = "bottom" href = "lows.html">Законы о СНТ</a> |
| <a class = "bottom" href = "help.html">Помощь садоводу</a> |
| <a class = "bottom" href = "ssilki.html">Интересные ссылки</a> |
</div>
<!-- Подвал странички -->
<div class = "bottom">
Сайт основан в августе 2012 - 2015 г. © Все права на материалы сайта принадлежат Правлению СНТ «Садовое».
Плагиат не преследуется!
</div>
</div>
</center>
</body>
</html>
Я сохранил этот текст в файле index.html в папке I make site, и открыл этот файл в браузере Firefox. На экране появилась cтраница "Главная".

Вот практически и всё, что я хотел сохранить в своей памяти. Добавлю, под конец, ещё одну страничку, на которой напишу, как я создавал подменю для пунктов вертикального меню .
Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери
Плагиат не преследуется!