Обо всём мне близком и далёком
Лучше скажи мало,но хорошо. Козьма Прутков
Как я самостоятельно создавал этот сайт.
Принимаясь за дело, соберись с духом. Козьма ПрутковРазмещение блока <div> по центру окна браузера
Вставляю рисунки
Центрирование блока <div>Заголовок (чердак) странички
Низ (подвал) странички
Подробнее о блоках
Чтобы созданный мною блок <div> при изменении масштаба окна браузера всё время был посередине этого окна, я поместил этот блок внутрь тега <center>. Этот тег <center> выравнивает по центру окна браузера все элементы и блоки, которые заключены внутри его, в моём случае внутри всего тега <body>. Атрибутами стилей этих внутренних блоков и элементов можно в них отменить действие тега<center>.
В тексте моего HTML-документа тег <center> я пометил, как комментарий №3.
<html>
<head>
<title> Моя первая страница сайта </title>
</head>
<body style = "background-color: #557bac; "> <!-- Комментарий №1: В этой строке я вставил определение стиля в тег <body> -->
<center><!-- Комментарий №3: Начало действия тега <center> -->
<div style = "background-color: #fcfadd; width: 1268px;"><!-- Комментарий №2: В этой строке я вставил определение стиля для тега <div> -->
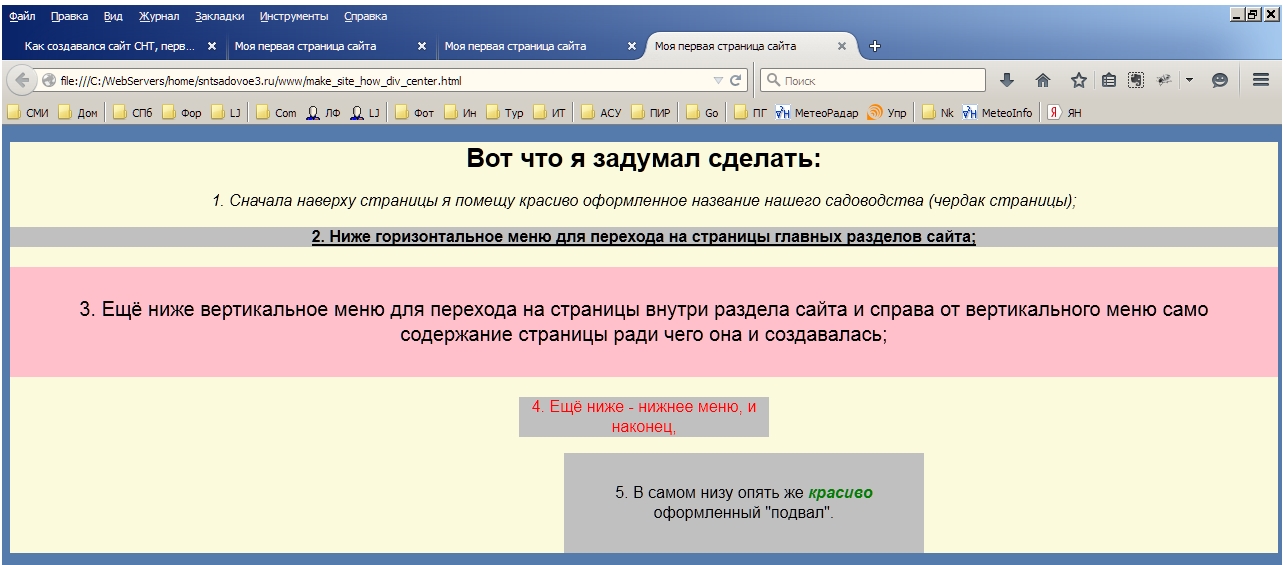
<h1> Вот что я задумал сделать: </h1>
<p style = "font-style: italic;"> 1. Сначала наверху страницы я помещу красиво оформленное название нашего садоводства (чердак страницы);</p>
<p style ="background-color: silver; font-weight: bold; text-decoration: underline;"> 2. Ниже горизонтальное меню для перехода на страницы главных разделов сайта;</p>
<p style ="background-color: pink; padding: 30px; font-size: 15pt; font-family: 'Arial';"> 3. Ещё ниже вертикальное меню для перехода на страницы внутри раздела сайта и справа от вертикального меню само содержание страницы, ради чего она и создавалась;</p>
<p style ="background-color: silver; width: 250px; color: red;"> 4. Ещё ниже - нижнее меню, и наконец,</p>
<p style = "background-color: silver; width: 300px; margin-left: 200px; padding: 30px;">5. В самом низу опять же <span style ="font-weight: bold; font-style: italic; color: green;"> красиво </span> оформленный "подвал".</p>
</div> <!-- Комментарий №2: Конец тега <div> -->
</center><!-- Комментарий №3: Отмена действия тега <center> -->
</body>
</html>
Я сохранил этот текст в файле make_site_how.html само собой разумеется в папке I make_site, в меню Notepad++ выбрал пункт Запуск, а в выпавшем меню пункт Launch in Firefox. И на экране в окне браузера появилась моя первая страничка, с моим текстом в жёлтоватом прямоугольнике. (Кто захочет проверить так ли это, то можно скопировать вышеприведённый текст HTML-документа и сохранить его так же, как и я, в файле make_site_how.html или в файле с другим именем и расширением .html. Затем нужно вызвать браузер, например, Mazilla Firefox и в нём открыть этот файл).

Я опять уменьшил масштаб изображения в окне браузера, нажав три раза на клавишу "-" и удерживая клавишу CTRL. Размер жёлтоватой прямоугольной области, в которой находятся мои идеи, уменьшился вместе с размером текста и оказался в центре окна браузера. Кстати, если удерживать клавишу CTRL и нажать клавишу с цифрой "0", то окно браузера вернётся в масштаб, который окну браузера задан по умолчанию.

Так, теперь, когда блок <div> выравнен по центру окна браузера, постараюсь вставить рисунок на свою первую страницу сайта, который будет заголовком ("чердаком") моего сайта.
Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери
Плагиат не преследуется!