Обо всём мне близком и далёком
Лучше скажи мало,но хорошо. Козьма Прутков
Как я самостоятельно создавал этот сайт.
Принимаясь за дело, соберись с духом. Козьма ПрутковФон страницы
Первые пробы
Моя самая первая страничкаНесколько тегов форматирования текста
Фон странички
Блок <div>
Я захотел сделать фон страницы сайта синим, поэтому к тегу <body> я добавил стиль с атрибутом "background-color: #557bac;". Оттенок синего цвета, заданный кодом #557bac, мне очень понравился! Также как и для текста, цвет фона элемента (будем называть элементами то, что мы выделяем тегами: абзацы, заголовки, таблицы, рисунки и прочее) можно задавать атрибутом с именем цвета, например, "background-color: red;" (красный) или "background-color: silver;" (серый) и т.д.
<html>
<head>
<title> Моя первая страница сайта </title>
</head>
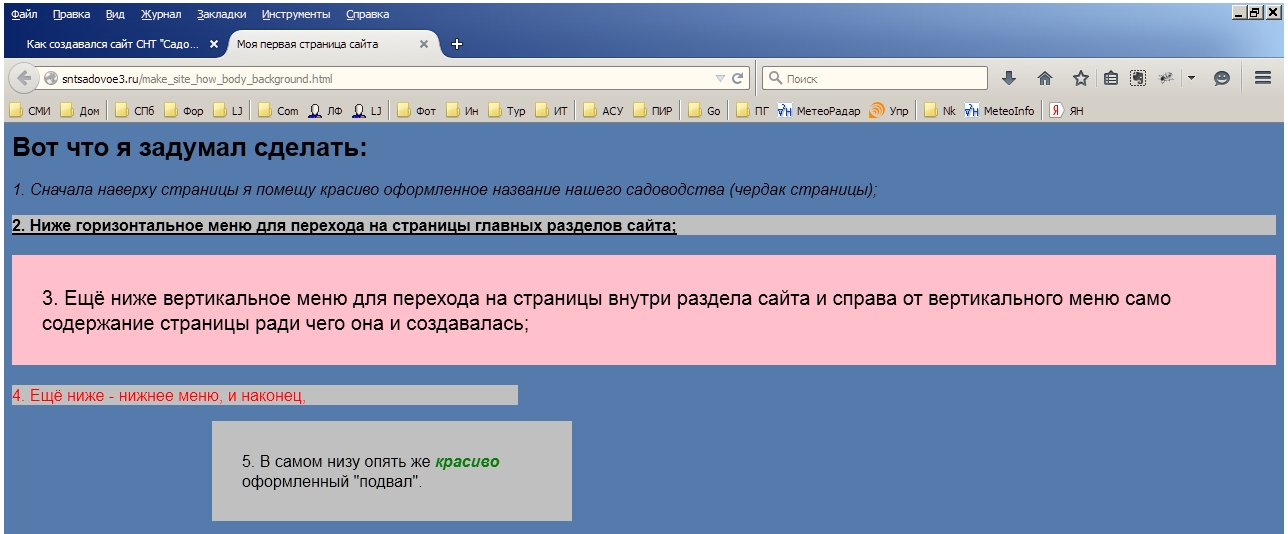
<body style = "background-color: #557bac; "> <!-- Комментарий №1: В этой строке я вставил определение стиля в тег <body> -->
<h1> Вот что я задумал сделать: </h1>
<p style = "font-style: italic;"> 1. Сначала наверху страницы я помещу красиво оформленное название нашего садоводства (чердак страницы);</p>
<p style ="background-color: silver; font-weight: bold; text-decoration: underline;"> 2. Ниже горизонтальное меню для перехода на страницы главных разделов сайта;</p>
<p style ="background-color: pink; padding: 30px; font-size: 15pt; font-family: 'Arial';"> 3. Ещё ниже вертикальное меню для перехода на страницы внутри раздела сайта и справа от вертикального меню само содержание страницы, ради чего она и создавалась;</p>
<p style ="background-color: silver; width: 250px; color: red;"> 4. Ещё ниже - нижнее меню, и наконец,</p>
<p style = "background-color: silver; width: 300px; margin-left: 200px; padding: 30px;">5. В самом низу опять же <span style ="font-weight: bold; font-style: italic; color: green;"> красиво </span> оформленный "подвал".</p>
</body>
</html>
Я сохранил этот текст опять же в файле make_site_how.html в папке I make_site, в меню Notepad++ выбрал пункт Запуск, а в выпавшем меню пункт
Launch in Firefox. И на экране в окне браузера появилась моя первая страничка, фон стал синим.

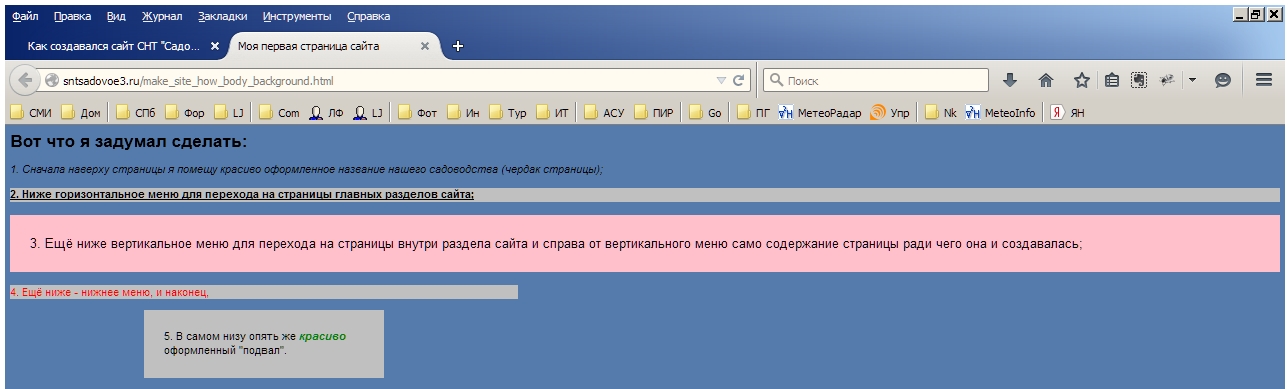
Теперь, когда весь мой текст оказался на синем фоне, я подумал, будет ли фон окна браузера синим, если я изменю масштаб изображения текста. В браузере Mazilla Firefox
для уменьшения изображения нужно удерживать клавишу CTRL и нажимать на цифровой клавиатуре клавишу вычитания "-". Я три раза нажал на клавишу "-"
 и техт в абзацах уменьшился, а синий фон по-прежнему занимал всё окно браузера. Ишь ты! Значит, тег <body>занял всё окно браузера!.
и техт в абзацах уменьшился, а синий фон по-прежнему занимал всё окно браузера. Ишь ты! Значит, тег <body>занял всё окно браузера!.
Первый блок Первый блок.
Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери
Плагиат не преследуется!