Обо всём мне близком и далёком
Лучше скажи мало,но хорошо. Козьма Прутков
Как я самостоятельно создавал этот сайт.
Принимаясь за дело, соберись с духом. Козьма ПрутковВспомогательное меню
Меню страницы
Главное менюСтили в заголовке HTML-документа
Вертикальное меню
Нижнее меню
Вспомогательное меню
Под горизонтальным меню я решил сделать ещё одно меню в виде строки - вспомогательное. В этом меню слева я помещу маленькое изображение домика, которое будет у меня служит ссылкой на главную страницу сайта, и далее будет указываться путь, пройденный до вызванного контента. (Файл с домиком находится по адресу: sntsadovoe.ru/images/home.jpg).
Для этого между тегом <div> с классом .chief_menu и тегом <div> с классом .vertical_menu я вставил ещё один тег <div> и в таблице стилей (тег <style> в заголовке HTML-документа) для этого тега задал класс оформления .aux_menu. Внутри этого тега я создал тег-ссылку <a> и оформил её классом .home.
Внутри тега вспомогательного меню справа я задумал поместить счётчик посещений страницы (Интересно всё-таки, занесёт ли какого-нибудь путешественника по интернету на эту страницу!). Текст счётчика я нашёл в интернете и расположил его в теге<div>. В таблице стилей я добавил селектор следующего вида: .aux_menu div. Такая запись означает, если тег <div> окажется внутри блока со стилем .aux_menu, то только тогда он должен быть оформлен, как указано в классе .aux_menu div.
Новые элементы я выделил в тексте моего HTML-документа жёлтым фоном.
<html>
<head>
<title> Моя первая страница сайта </title>
<style type= "text/css">
body {background-color: #557bac;}
.page {width: 1268px; height: 97%; background-image: url('images/site_bottom1300.jpg');
background-repeat: no-repeat; background-position: center bottom;}
.chief_menu {margin-top: 10px; padding-top: 2px; height: 36px; width: 758px;}
.chief_menu_item {margin-left: 10px; margin-right: 10px; margin-top: 2px; margin-bottom: 2px;
width: 165px; height: 30px; padding-left: 0px; color: #fff; border-left-width: 2px;
border-left-color: #fff9bd; border-left-style: solid; border-right-width: 2px;
border-right-color: #fff9bd; border-right-style: solid; float: left;}
padding-top: 4px; padding-bottom: 3px; font-style: italic; color: #fff9bd;
text-align: left;}
.aux_menu div {padding-top: 1px;
padding-bottom: 1px; float: right; position: relative; top: -4px;}
.home {margin-left: 4px; margin-right: 10px; padding-left: 10px; padding-right: 10px;
background-position: left; background-image: url("images/home.jpg" );
background-repeat: no-repeat; }
.vertical_menu_item {background-color: #fff9bd; margin-bottom: 4px; height: 26px;
color: #3f5c97; text-decoration: none; border: 1px;
border-color: #fff9bd; border-style: solid; border-radius: 9px; }
.content { background-color: #fcfadd; margin-left: 21%; width: 76.5%; height: 68%; border: 1px;
border-color: #719cbf; border-style: solid; border-radius: 10px;
box-shadow: 3px 3px 5px 0px #719cbf; font-family: 'Times New Roman', Times, serif; }
.bottom_menu { margin-top: 3px; height: 25px; color: #fff9bd; }
.bottom { color: 0; }
</style>
</head>
<body>
<center>
<div class = "page">
<!-- Чердак (заголовок) моей первой странички -->
<div style = "background-color: #557bac; font-style: bold; font-size: 15px; color: #fff; border-bottom-width: 2px; border-bottom-color: #fff9bd; border-bottom-style: solid;">
<img style = "width: 500px; padding-right: 40px; float: left;" src="images/lblSadovoe.jpg" alt="Заголовок сайта">
<p style = "padding-top: 2px;">Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери </p>
</div>
<!-- Главное меню -->
<div class = "chief_menu">
<div class = "chief_menu_item">О товариществе</div>
<div class = "chief_menu_item">Законодательство</div>
<div class = "chief_menu_item">Помощь садоводу</div>
<div class = "chief_menu_item">Интересные ссылки</div>
</div>
<!-- Вспомогательное меню -->
<a class = "home" href = "index.html"> </a> > Всё о товариществе
<div>
<!-- Cчётчик посещений страницы -->
!!! Здесь будет счётчик !!!
</div>
</div>
<!-- Вертикальное меню -->
<div class = "vertical_menu">
<div class = "vertical_menu_item">Учредительные документы</div>
<div class = "vertical_menu_item">Протоколы</div>
<div class = "vertical_menu_item">Доска информации</div>
<div class = "vertical_menu_item">План СНТ</div>
<div class = "vertical_menu_item">Электросеть СНТ</div>
<div class = "vertical_menu_item">Дороги СНТ</div>
<div class = "vertical_menu_item">Водопровод</div>
<div class = "vertical_menu_item">Реквизиты</div>
</div>
<!-- Содержание с моими идеями (контент) -->
<div class = "content">
<h1> Вот что я задумал сделать: </h1>
<div class = "one_column">
<p style ="background-color: pink; padding: 30px; font-size: 15pt; font-family: 'Arial';"> 3. Ещё ниже вертикальное меню для перехода на страницы внутри раздела сайта и справа от вертикального меню само содержание страницы, ради чего она и создавалась;</p>
</div>
</div>
<!-- Нижнее меню -->
<div class = "bottom_menu">
| Главная | | О товариществе «Садовое» | | Законы о СНТ | | Помощь садоводу | | Интересные сайты |
</div>
<!-- Подвал странички -->
<div class = "bottom">
Сайт основан в августе 2012 - 2015 г. © Все права на материалы сайта принадлежат Правлению СНТ «Садовое».
Плагиат не преследуется!
</div>
</div>
</center>
</body>
</html>
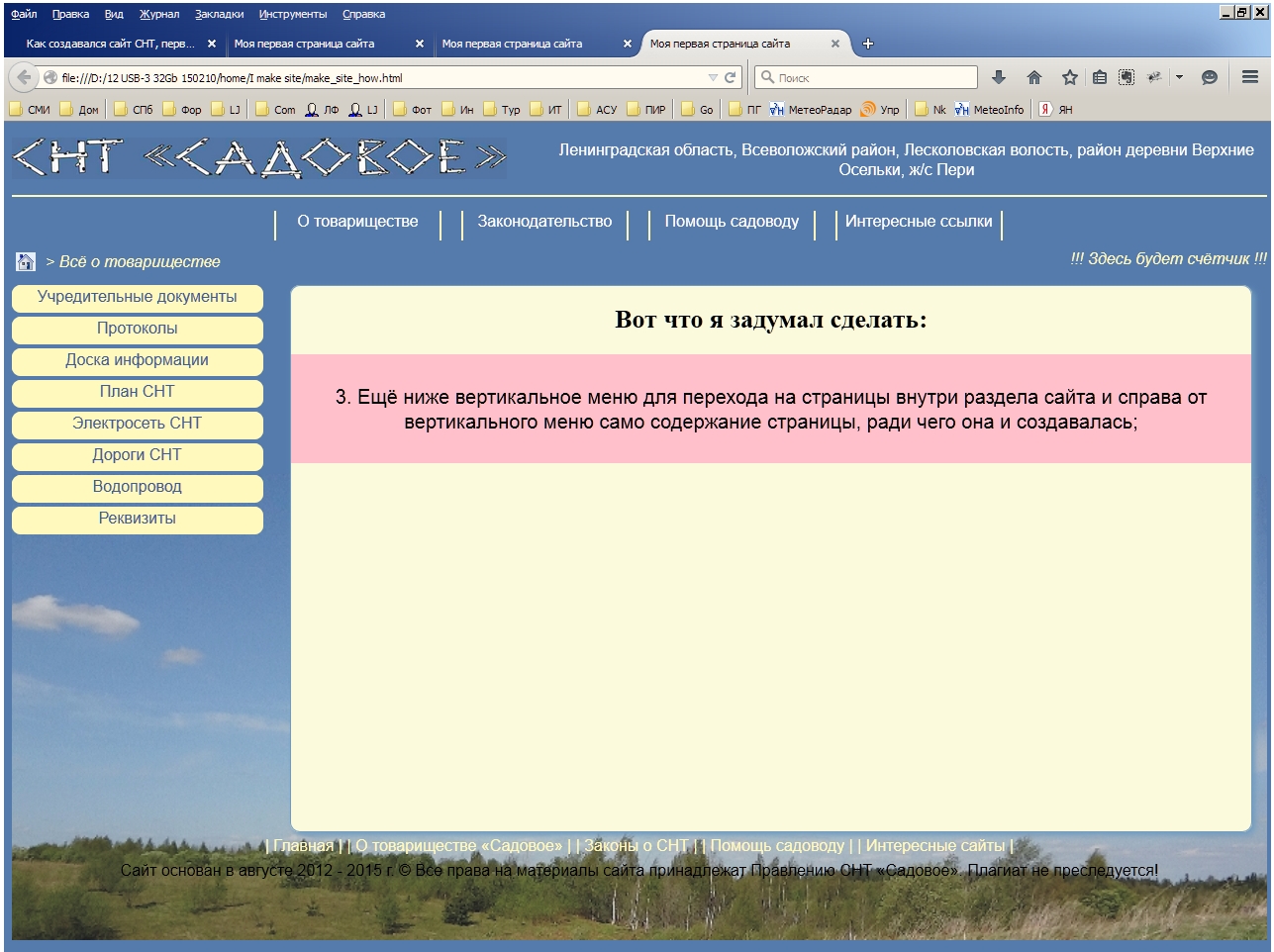
Я сохранил этот текст, как обычно, в файле make_site_how.html, и открыл этот файл в браузере Firefox. На экране появилась моя первая страничка в следующем виде:

Вот такая у меня получилась первая страничка. Она послужит мне для создания других страниц. И когда у меня их будет несколько, начнётся самое интересное - навигация по сайту.
Ленинградская область, Всеволожский район, Лесколовская волость, район деревни Верхние Осельки, ж/с Пери
Плагиат не преследуется!